UnrealEngineでJoytStickの入力が受け取れるようにする方法
UnrealEngineでJoyStickの入力を受け取る方法について解説します。
初期のプロジェクトだと、JoyStickがdefaultでついていると思いますが、
JoyStickとはこんなデバイスのことです。

画像では、左側のみにJoyStickが表示されていますが、左右両方表示させる設定もありますが、
後に解説します。
defaultのJoyStickの表示を有効にする
上部メニューから
設定 → プロジェクト設定を選んでください
プロジェクト設定画面が開いたら、
左のメニューからinputを選択してください。
inputを選択したら、Moblieの項目までスクロールします。
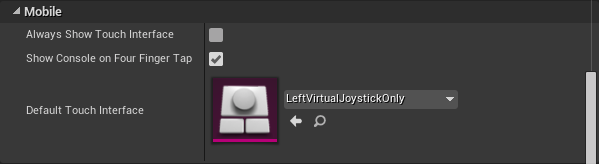
すると、DefaultTouchInterfaceという項目があります。
この項目に、LeftVirtualJoystickOnlyのアセットを割り当てると、左側のJoystickのみが表示され、
DefaultVirtualJoysticksを選択すると、左右にJoystickが表示されます。
JoyStickを非表示にするには、Assetをnullにするといいみたいです。(未確認)

これらのAssetは
エンジンコンテンツ → MobileResources → HUDの中に入っています。
では、他の項目の解説を、
| Always Show Touch Interface | true:プラットフォームにタッチスクリーンがなくても、表示させる。 |
| Show Console on Four Finger Tap | モバイルプラットフォームのコンソールを4本指タップ操作で表示させるかどうか |
JoyStickの入力を受け取る
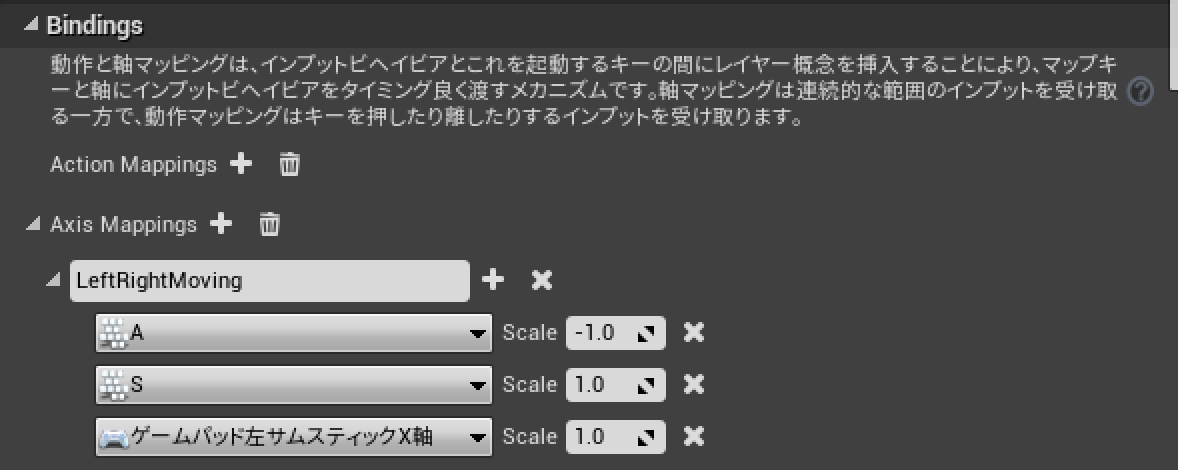
DefaultのJoystickには、操作するための変数が割り当てられているので、
それを参照することによって入力を受け取ることができます。
左のJoystickのX軸方向の入力を例にあげると、ゲームパッド左サムスティックX軸になります。
右のJoystickのY軸方向の入力場合は、ゲームパッド右サムスティックY軸になります。

割り当てたイベントをBlurprint上で呼び出す
キー操作を受け取って処理する方法は、こちらに書いています。
JoyStickControllerが反応しない場合の対応
自分のケースでそうなったんですが、UserWidget(UMG)がJoystickの領域を覆ってしまうと、
入力をうけとることができません。
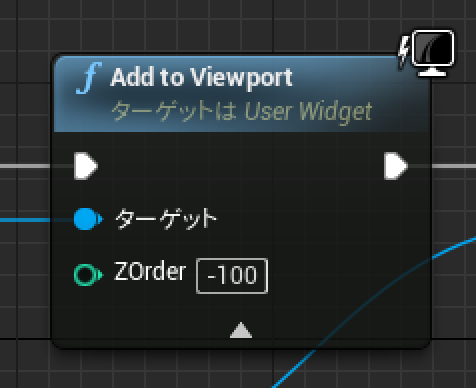
そういうケースは、UserWidgetをviewportに追加するAddToViewport関数にzorderを引数として渡せるので、
JoyStickのzorder(-11らしい)よりも後ろにセットしてあげましょう

UnrealEngine4.19.2で確認しています。
初版:2018/5/17