UnrealEngine4 BlueprintでUIボタンを設置する
Blueprintを使ってUIとして表示するボタンを設置します。
完成は以下のようになります。

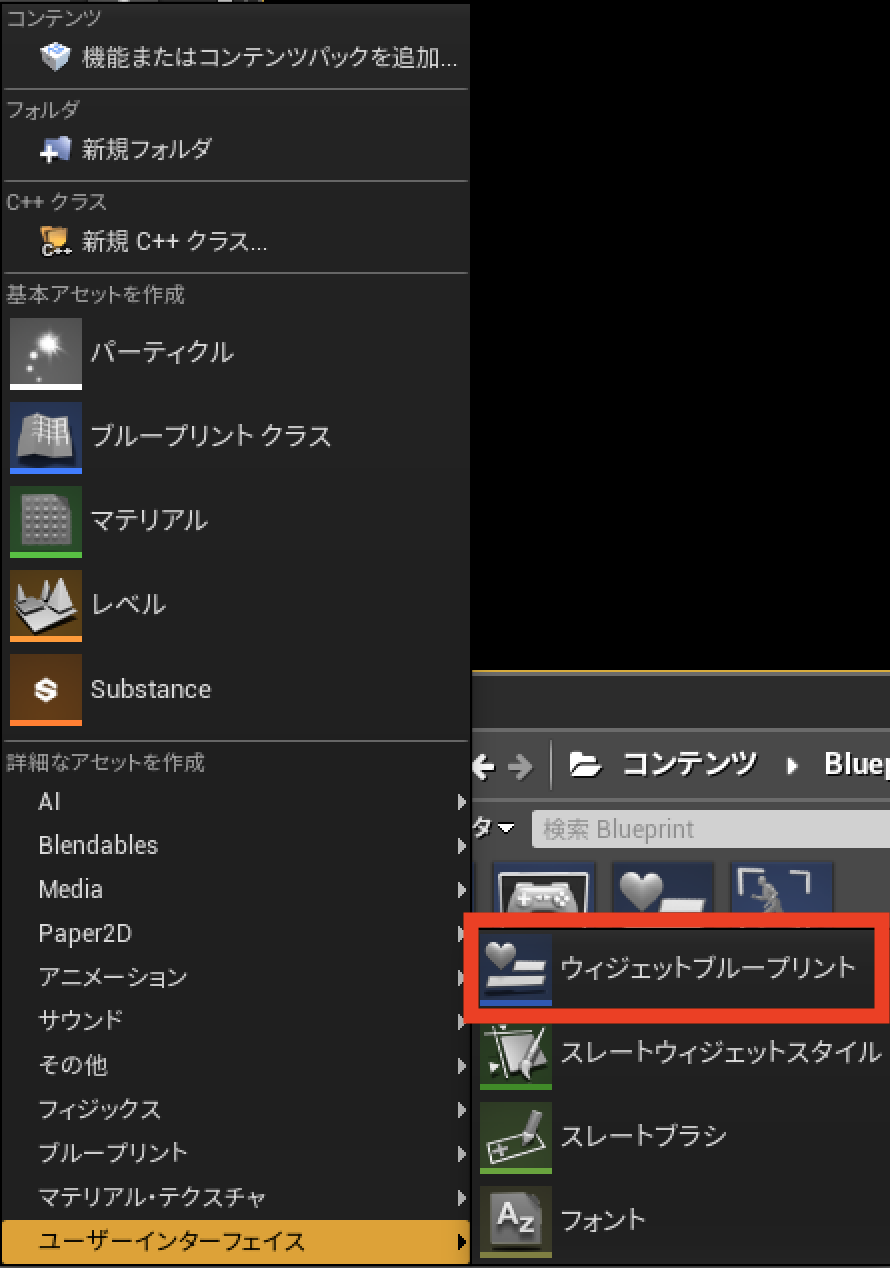
まず、下図のように、
コンテンツブラウザから → 新規追加 → ユーザーインターフェイス → ウィジェットブループリント
を選択します。

すると、下図のようにコンテンツブラウザ内にファイルが作成されるので、ダブルクリックして編集画面を立ち上げます。

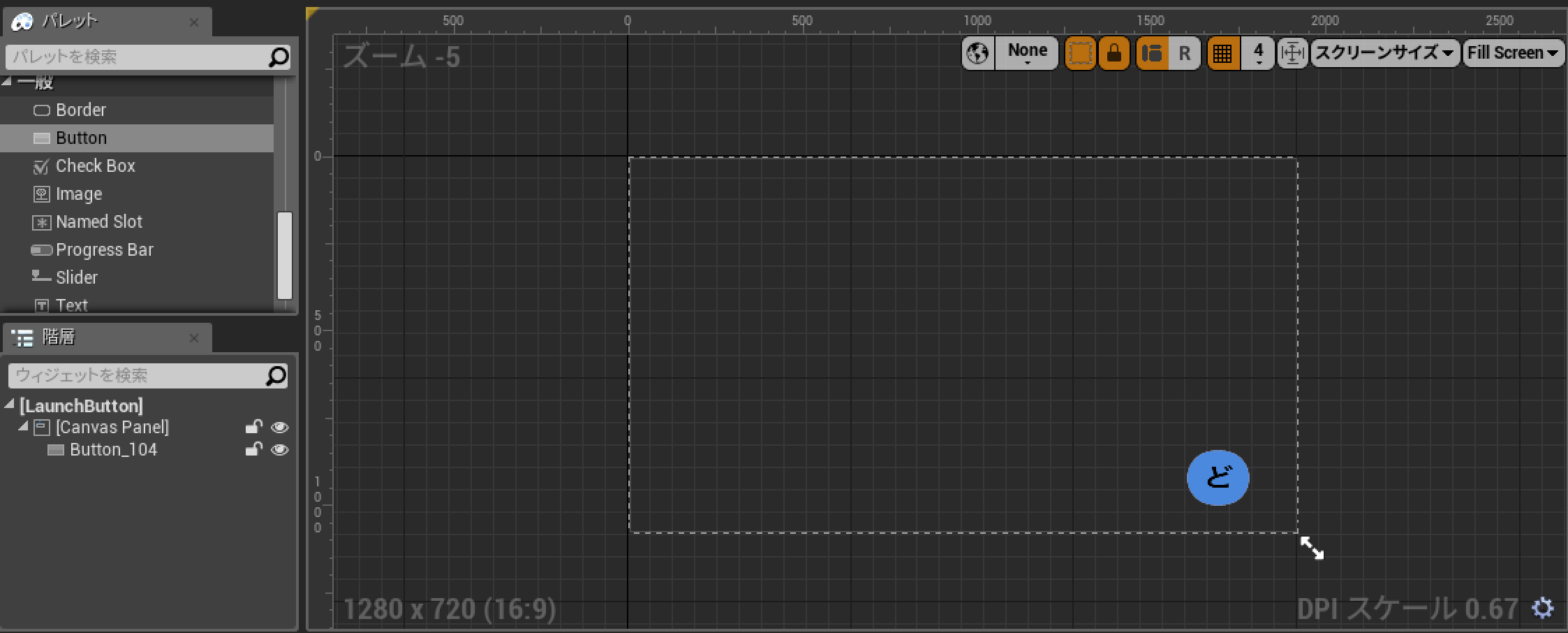
上部にデザイナー・グラフのタブがあるので、デザイナーをクリックし、
左部のパレットから一般→Buttonを選択し右側の画面にドラッグアンドドロップしてください。
すると、画面上にボタンが追加されるので、追加したボタンをクリックすることで、右側に詳細画面が現れて、styleを変更することができます。

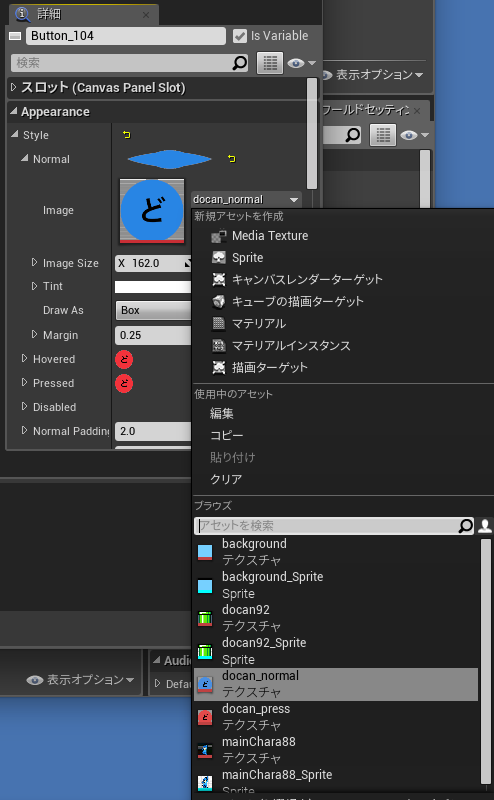
ボタンに画像の設定をする
詳細画面のStyleタブからボタンの画像を設定することができます。
- Normalは通常時の状態の画像
- Hoveredはカーソルがのっかている時の画像
- Pressedはボタンを押している時の画像
- Disabledは選択不能の時の画像
をそれぞれ表します。

ボタンを画面に表示させる
先ほど設定したボタンをレベル画面に設置するために、上部メニューのブループリントから
レベルブループリントを開くをクリックします。
するとイベントグラフが表示されるので、先ほど作成したLaunchButtonの設定をします。
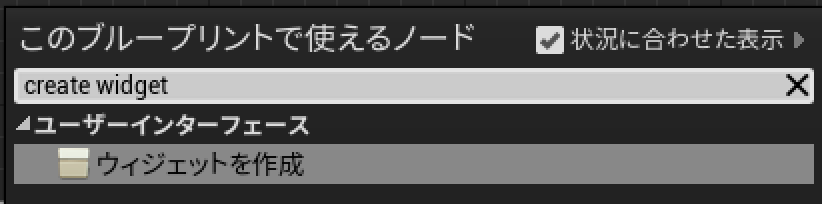
まず、Blueprint Editor画面で右クリックを押して、
create widgetと入力すると、下図のようにウィジェットを作成
欄が表示されるので、クリックします。

そして、作成されたBlueprintのクラス項目をクリックして クラスにLaunchButtonを設定します。
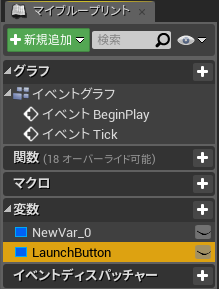
または、左部のマイブループリントメニューから
変数 → LaunchButtonを選択しイベントグラフ画面にドラッグアンドドロップします。

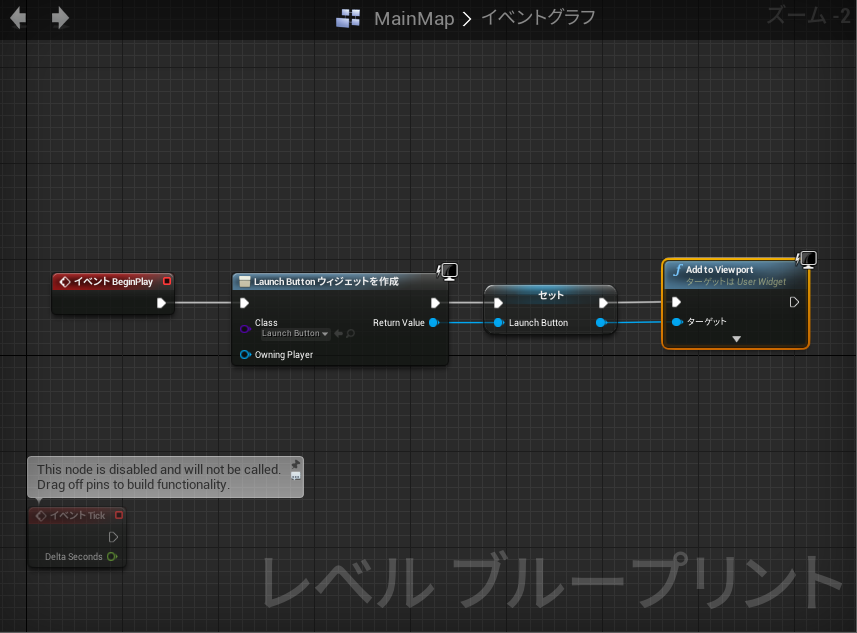
続いて、設置したLaunchButtonウィジェットを作成を下図のようにAddtoViewportに結びつけます。
そして、表示させるために、レベルの初期化処理が行われた後に呼ばれるイベントBeginPlayに結びつけます。

これで画面にボタンUIが表示されるようになりました。
UE4.19で確認しています。