UnrealEngineでUnrealEditorからアプリのスプラッシュ画像を設定する方法と必要なサイズをまとめる
UnrealEngineでUnrealEditorからアプリのスプラッシュ画像を設定する方法と必要なサイズをまとめます。
iOS用のスプラッシュ画像の設定方法
UnrealEditorからiOSのスプラッシュ画像を設定することができます。
設定画面の行き方は上部メニューから
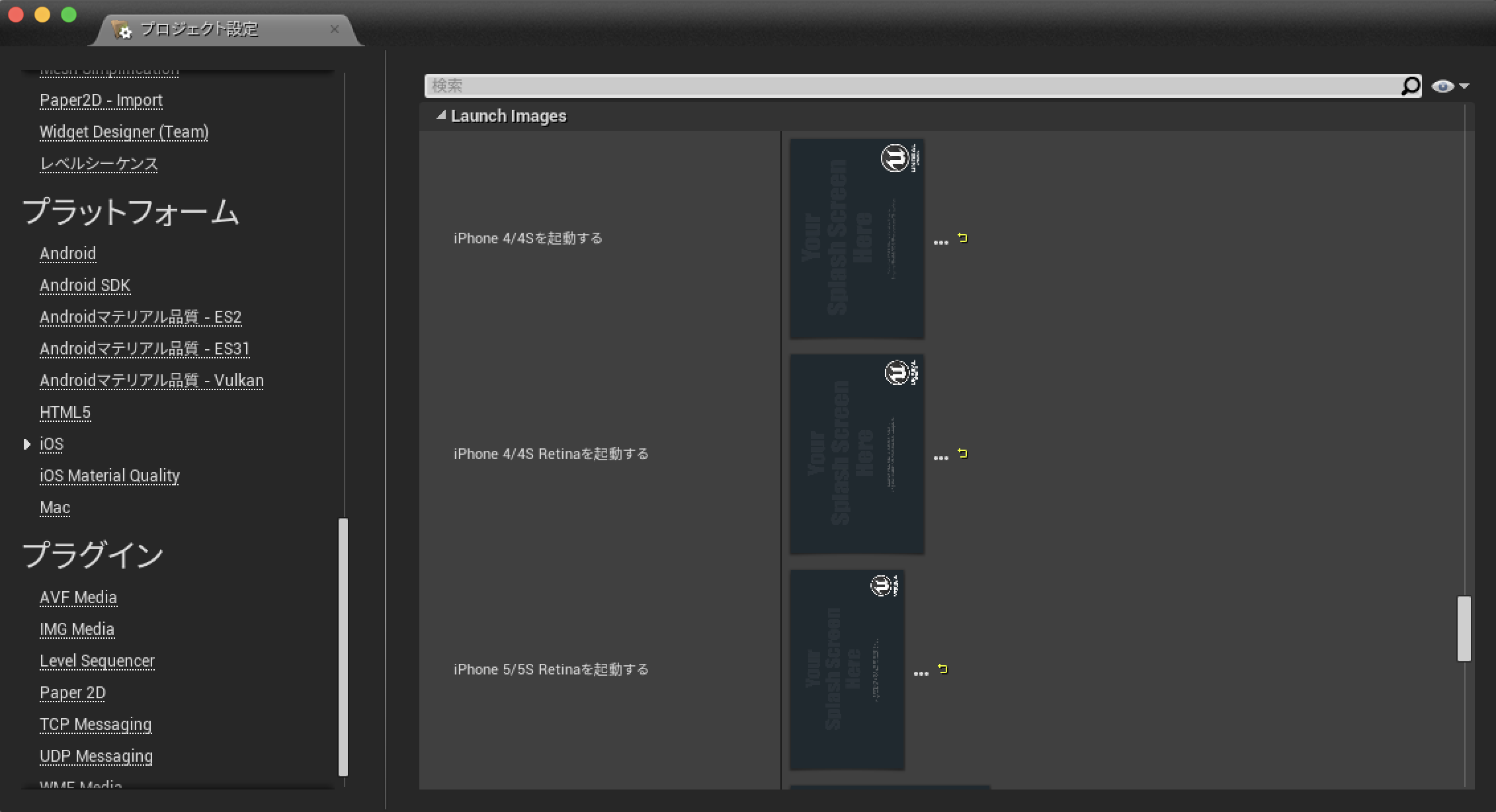
設定 → プロジェクト設定 → iOS → 左メニュープラットフォームからiOSを選択 → Launch Images

iOS用のスプラッシュ画像の解像度と表示名とアイコン名まとめ
スプラッシュ画像の表示名解像度とリソースのアイコン名をまとめます。
日本語表示名が色々おかしいので惑わされないでください
| 表示名 | スプラッシュの解像度 | アイコンリソース名 |
| iPhone 4/4Sを起動する | 320×480 | Default.png |
| iPhone 4/4S Retinaを起動する | 640×960 | Default@2x.png |
| iPhone 5/5S Retinaを起動する | 640×1136 | Default-568h@2x.png |
| iPadを横表示で起動する | 1024×768 | Default-Landscape.png |
| iPad Retinaを横表示で起動する | 2048×1536 | Default-Landscape@2x.png |
| iPadを縦表示で起動する | 768×1024 | Default-Portrait.png |
| iPad Retinaを縦表示で起動する | 1536×2048 | Default-Portrait@2x.png |
| iPhone6を縦表示で起動する | 750×1334 | Default-iPhone6.png |
| iPhone6を横表示で起動する | 1334×750 | Default-iPhone6-Landscape.png |
| iPhone6Plusを横表示で起動する | 2208×1242 | Default-iPhone6Plus-Landscape.png |
| iPhone6Plusを縦表示で起動する | 1242×2208 | Default-iPhone6Plus-Portrait.png |
| Launch iPhone X in Landscape | 2436×1125 | Default-iPhoneX-Landscape.png |
| Launch iPhone X in Portrait | 1125×2436 | Default-iPhoneX-Portrait.png |
| iPad Proを横表示で起動する | 1336×1024 | Default-Landscape-1336.png |
| iPad Proを縦表示で起動する | 1024×1336 | Default-Portrait-1336.png |
| iPad Pro Retinaを横表示で起動する | 2732×2048 | Default-Landscape-1336@2x.png |
| iPad Pro Retinaを縦表示で起動する | 2048×2732 | Default-Portrait-1336@2x.png |
UnrealEngine4.19.2で確認しています。
初版:2018/8/5